前两天在逛易倍体育官方网站
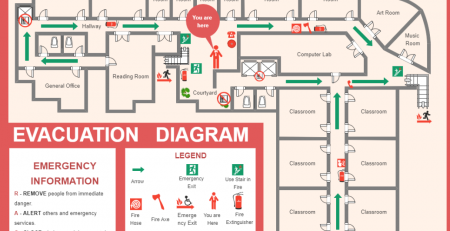
图示模板社区,意外发现了一份刚发布不久的宝藏作品(如下图):
由于作品太大,可能会出现图片压缩而模糊的情况,但没关系,大家点击下方的超链接,同样可以看到这份作品的高清大图
看完后,是不是突然很想知道它都用了易倍体育官方网站 图示的哪些功能,又经过了哪些步骤才绘制出来的?
来,下面的拆解教程立刻满足大家的好奇~
——-分割线——
01 确定基本布局
整张用户体验地图的布局非常清晰,从上至下依次分为阶段、用户目标、流程、行为、行为接触点、思考、满意点、痛点、情绪曲线、机会点共10大版块。
02 确定所需符号
不难看出,这张用户体验地图大部分符号都是矩形,只有「阶段」、「流程」和「情绪曲线」三部分使用了特定符号。
「阶段」所需符号:在左侧符号库依次打开“商务-EPC图表形状”就可以找到
「流程」所需符号:在符号库依次打开“流程图-基本流程图符号”就可以找到
「情绪曲线」所需符号:在顶部菜单栏依次打开“插入-图标-表情符号”就可以找到表情符号;在符号库依次打开“商务-营销图表”可以找到相似的曲线符号(但想调整到一模一样就有点麻烦)
03 活用钢笔工具
如果想更方便地绘制「情绪曲线」,易倍体育官方网站 图示的钢笔工具(位于顶部的“符号”菜单)会是个不错的选择。
只需确定波峰波谷的数量和位置,就可以借助钢笔工具将「情绪曲线」的大致轮廓快速勾勒出来,然后借助“锚点转换工具”,「情绪曲线」的折线就可以轻松转换成平滑曲线。
(钢笔工具使用-GIF动图)
04 美化体验地图
当所有元素都填充完毕后,整张用户体验地图大致长这样(如下图):
单从实用角度看,上图已经能够满足大家对用户体验地图的需求;但如果从美观度看,这样的图形会缺乏层次感。
为了增加图形层次感,可以考虑将首尾版块以及中间两个较大面积的版块(如流程、情绪曲线)进行颜色填充,但填充色不宜过多,否则重点难以突出。
经过前面四步,一张实用美观的用户体验地图就完成了~
——分割线——
最后给大家同步一个产品消息,易倍体育官方网站 图示推出小程序啦!
在易倍体育官方网站
图示小程序上,大家可以查看自己储存、分享、删除的云文件;
也可以根据关键词搜索想要的目标绘图模板(搜索体验和客户端、网页端基本一致)。
那么如何进入易倍体育官方网站 图示小程序呢?这里给大家介绍三种方法:
第一,扫描下方小程序码,更多惊喜等着你们来体验探索 ↓↓↓

第二,微信搜索关键词“易倍体育官方网站 图示”,点击小程序,立即进入;

第三,点击易倍体育官方网站
图示小程序右上角的「…」按钮,可以将它「收藏」、「添加到我的小程序」或「添加到桌面」,下次就可以在微信收藏夹、微信下拉页面、手机桌面上快速打开。